flexbox란?
- flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
flexbox의 장점을 한 마디로 표현하면 ‘복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다’ 라고 할 수 있다.
정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
flexbox 기본 및 용어
- flexbox는 단일 속성이 아닌 전체 모듈이기 때문에 전체 속성 집합을 포함하여 많은 것을 포함합니다.
그들 중 일부는 컨테이너(부모 요소, “플렉스 컨테이너”로 알려짐)에 설정되어야 하는 반면, 나머지는 자식(“플렉스 항목”이라고 함)에 설정되어야 합니다.
“일반”레이아웃이 블록 및 인라인 흐름 방향을 모두 기반으로 하는 경우 플렉스 레이아웃은 “플렉스 흐름 방향”을 기반으로 합니다.
사양에서 이 그림을 보고 플렉스 레이아웃의 주요 아이디어를 설명합니다.

기본축 - 플렉스 컨테이너의 기본 축은 플렉스 항목이 배치되는 기본 축입니다. 반드시 수평일
필요는 없습니다. 속성 에 따라 다릅니다 flex-direction(아래 참조).
메인 스타트 - main-end 플렉스 항목은 main-start에서 시작하여 main-end로 가는 컨테이너
내에 배치된다.
기본 크기 - 플렉스 항목의 너비 또는 높이 중 기본 차원에 있는 것이 항목의 기본 크기이다.
플렉스 항목의 기본 크기 속성은 ‘width’또는 ‘height’ 속성 중 기본 차원에 있는 속성
교차 축 - 주축에 수직인 축을 교차 축이라고 합니다. 그 방향은 주축 방향에 따라 다르다.
크로스 스타트 | 크로스 엔드 - 플렉스 라인은 항목으로 채워지고 플렉스 컨테이너의 크로스 시작 측면에서 시작하여 크로스 엔드 측면으로 가는 컨테이너에 배치된다.
크로스 사이즈 - 플렉스 아이템의 너비 또는 높이 중 크로스 치수에 있는 것이 아이템의
크로스 사이즈이다.
가로 크기 속성은 가로 치수에 있는 ‘너비’ 또는 ‘높이’ 중 하나이다.
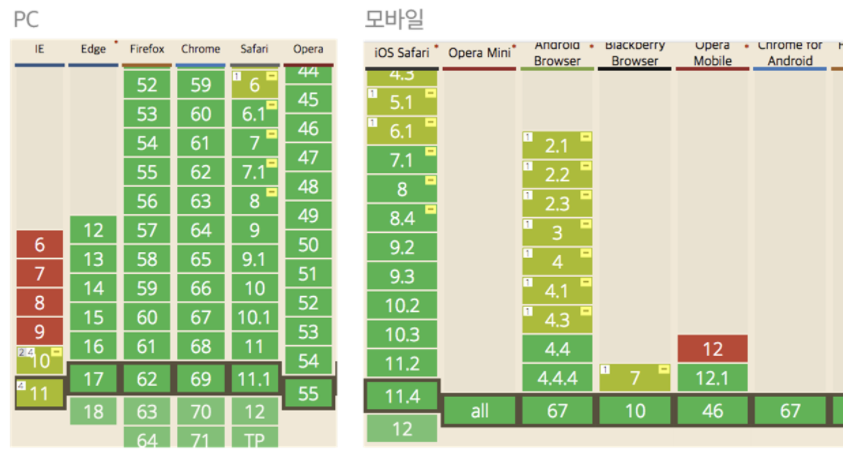
flexbox 지원 범위
flexbox는 Internet Explorer 10 이상이 지원한다.
하지만 Internet Explorer 10 이상이 완전히 지원하지는 않아 Internet Explorer 10과 Internet Explorer 11에서 버그가 발견되기도 한다.
그래서 PC용 서비스에 flexbox를 적용하기에는 아직 이른 감이 있다.
만약 Internet Explorer를 지원하지 않는 서비스를 운영한다면 flexbox를 적용해 봐도 좋다.
모바일 브라우저의 flexbox 지원율은 매우 높다.
거의 대부분의 iOS용 브라우저와 Android용 브라우저가 지원한다고 생각해도 된다.

flexbox 10가지 레이아웃
레이아웃 1 - 스크롤 없는 100% 레이아웃
전체 페이지를 구성할 때 자주 사용할 수 있는 레이아웃이다.
콘텐츠의 길이에 상관없이 브라우저 화면 전체를 채운다.

여기서 웹 페이지의 위에 있는 메뉴 영역의 높이는 고정되어 있다.
부모 영역에서 메뉴 영역을 뺀 나머지 영역 전체를 자식 요소가 채운다.
콘텐츠의 길이가 길어지면 스크롤 막대가 브라우저가 아니라 콘텐츠 영역에 나타난다.
기본css
.flex item에 flex: 1 속성을 적용해 flex item이 빈 공간을 채우게 한다.

flex-grow
flex-grow나 flex-shrink에서 0은 false, 1 이상은 true를 의미한다고 보면 된다.
flex-grow는 flex item(자식 요소)의 확장과 관련된 속성이며, 0과 양의 정수를 속성값에 사용한다.
속성값이 0일 경우
flex container의 크기가 커져도 flex item의 크기가 커지지않고 원래 크기로 유지 된다.
속성값이 1 이상일 경우
flex item의 원래 크기에 상관없이 flex container를 모두 채우도록 flex item이 커진다.

flex-shrink
flex-shrink는 flex item의 축소와 관련된 속성이다.
0과 1를 속성값에 사용하며, 기본값은 1이다.
속성값이 0일 경우
flex container의 크기가 flex item의 크기보다 작아져도 flex item의 크기가 줄어들지 않고 원래 크기로 유지된다.
속성값이 1일 경우
flex container의 크기가 flex item의 크기보다 작아지면 flex item의 크기가 flex container의 크기에 맞추어 줄어든다.

flex-basis
flex-basis는 flex item의 기본 크기를 결정하는 속성이며, 기본값은 auto이다.
width 속성에서 사용하는 모든 단위(px, %, em, rem 등)를 속성값에 사용할 수 있다.
또한 flex-basis의 값을 30px이나 30%와 같이 설정하면 flex item의 크기가 고정된다.

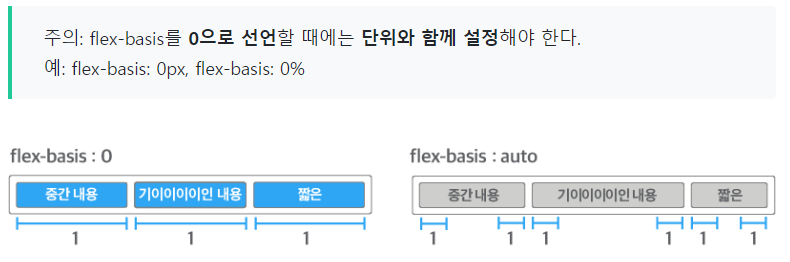
flex-basis 속성에서 auto와 함께 자주 사용하는 속성값이 0이다.
flex-basis값을 0으로 설정하면 콘텐츠의 크기와 상관없이 flex container를 기준으로 크기가 결정된다.(1:1:1: ……)
auto로 설정하면 콘텐츠의 크기에 맞춘다.


레이아웃 2 - 네비게이션
웹 페이지에서 자주 사용하는 레이아웃이다.
메뉴의 대부분을 내비게이션 영역의 왼쪽으로 정렬하고, 1~2개의 메뉴(주로 GNB(global navigation bar)나 로그인 버튼)만 오른쪽으로 정렬하는 배치이다.

기본css

flex : none
내비게이션 구조에서는 보통 ‘logo’, ‘search’, ‘gnb’요소가 커지거나 작아지지 않게 디자인한다.
flex item(자식 요소)의 크기를 고정하려면 반드시 flex: none 속성을 적용해야 한다.

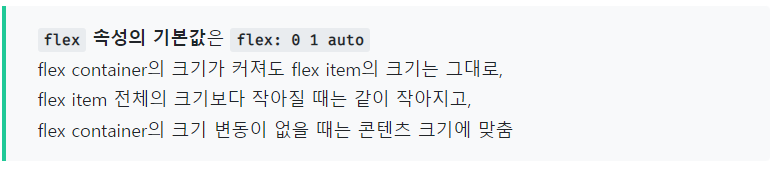
none 외에도initial, none, auto 키워드로 flex 속성을 축약하여 표현할 수 있다.

다음은 flex 속성의 값에 따른 flex item의 크기 변화를 그림으로 나타낸 이미지이다.

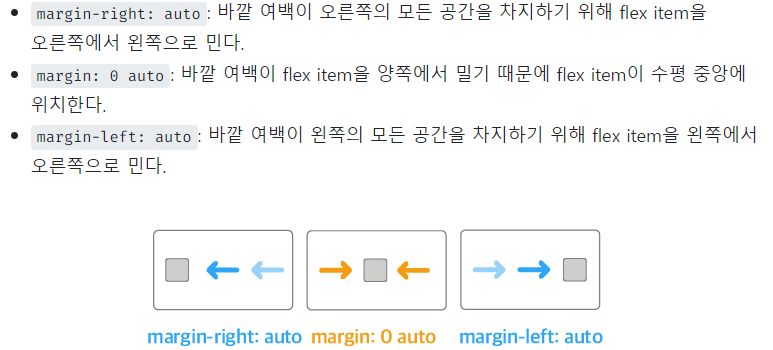
margin-left: auto
요소의 바깥 여백(= margin)에 auto를 적용하면 flex item의 상하좌우 배치가 가능하다.
각 상하좌우 방향에 따라 다음과 같이 auto속성값을 사용할 수 있다.


레이아웃 3 - 브라우저 화면 아래에 붙는 Footer
바로 위의 내용과 연결된다
보통 콘텐츠의 길이가 화면보다 짧으면 footer는 콘텐츠가 짧아진 만큼 위로 올라간 위치에 표시되는데, flexbox를 사용하면 콘텐츠의 길이와 상관없이 항상 화면 아래에 표시되는 footer를 만들 수 있다.

기본 css

레이아웃 4 - 정렬이 다른 메뉴
첫 번째와 마지막 자식 요소는 부모 요소의 양쪽 끝에 붙어있고, 두 번째 자식 요소는 부모 요소의 중앙에 위치하는 레이아웃이다.

기본css
flex container에 justify-content: space-between을 적용하여 구현이 가능하다.

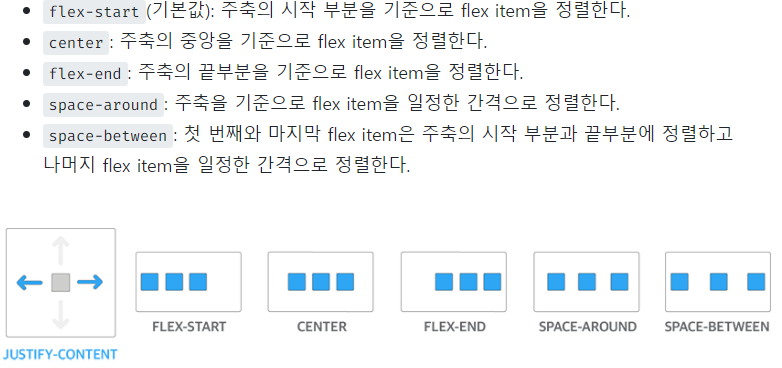
justify-content
justify-content 속성은 주축을 기준으로 flex item을 수평으로 정렬한다.

space-around와 space-evenly의 차이?
space-around
- 아이템들의 “둘레(around)”에 균일한 간격을 만들어 준다.
space-evenly
- 아이템들의 사이와 양 끝에 균일한 간격을 만들어 준다.

레이아웃 5 - 폼 레이블 수직 중앙 정렬
폼 요소의 레이블을 수직 중앙에 정렬하는 레이아웃이다.

기본css

align-items: center
align-item 속성은 주축을 기준으로 flex item을 수직으로 정렬한다.

레이아웃 6 - 중앙 정렬 아이콘
자식 요소인 아이콘이 부모 요소의 정중앙에 위치하는 레이아웃이다.

중앙 정렬 아이콘은 두 가지 방법으로 구현할 수 있다.

1. flex container에 align-items: center와 justify-content: center를 적용한다.

2. flex item에 margin: auto를 적용한다.

레이아웃 7 - 유동 너비 박스
flex container의 크기에 따라 flex item의 크기가 콘텐츠의 크기보다 줄어드는 레이아웃이다.

유동 너비 박스에서 부모 요소의 크기와 자식 요소의 크기가 변하는 모습이다.


기본css

flex item에 max-width: 300px를 선언하면 flex container의 크기가 300px 이상으로 커져도 flex item은 300px까지만 커진다.
flex item에 따로 flex속성을 명시하지 않으면 flex item에는 flex 속성의 기본값(initial)이 적용된다.(0, 1, auto)
flex container의 크기가 커질 때는 flex item의 크기가 변하지 않지만 flex container의 크기가 작아지면 flex item의 크기가 작아진다.

레이아웃 8 - 말줄임과 아이콘
flex container의 크기가 작아 flex item의 텍스트를 모두 표시할 수 없을 때 줄임표(...)가 나타나게 하는 레이아웃이다.
이때 텍스트 영역 옆에 있는 아이콘의 크기는 고정되어 있다.

기본css

display: inline-flex
flex container를 인라인 + 블록 요소로 만드는 속성이다.
display: flex 속성을 적용한 flex container는 기본적으로 블록 요소이다.
블록 요소는 브라우저 화면의 한 줄 전체를 차지하지만, 인라인 블록 요소는 한 줄의 일부 영역만 차지한다.

flex container에 적용한 max-width: 100% 속성은 flex item인 텍스트 영역( .text 클래스)의 길이가 유동적으로 변할 수 있게 한다.
그래서 텍스트가 아이콘을 제외한 나머지 공간을 가득 채운다.
텍스트 영역이 줄어들 때 나타나는 줄임표는 text-overflow: ellipsis으로 구현한다.
레이아웃 9 - 위아래로 흐르는 목록
flex item을 먼저 위아래로 정렬하고, flex item이 flex container를 벗어나면 줄을 바꿔 다시 위아래로 정렬한다.

기본css
flex container에 필요한 속성을 적용한다.

flex-direction: column
flex-direction의 기본값은 수평으로 흐르는 row이다.
콘텐츠를 수직으로 흐르게 하려면 flex-direction의 값을 column으로 설정한다.

flex-wrap: wrap
flex item이 flex container를 벗어났을 때 줄을 바꾸는 속성이다.
white-space 속성과 동일하게 작동한다.
속성의 기본값인 nowrap은 flex item의 전체 크기가 flex container보다 커져도 줄을 바꾸지 않고 한 줄로 flex item을 배치한다.(item이 container 밖으로 튀어나가기도 함)
flex-wrap: wrap 속성은 flex item의 전체 크기가 flex container보다 크면 줄을 바꿔서 그 다음 줄로 flex item을 배치한다.(item이 container 밖으로 튀어나가지 않는다.)


align-content
align-content 속성은 flex item이 여러 줄로 나열되어 있을 때 주축을 기준으로 수직 정렬 방법을 설정하는 속성이다.
속성값은 기본적으로 align-item와 동일하며, baseline 대신에 space-around와 space-between이 추가되어 있다.

align-items와 비교

레이아웃 10 - 가로세로 비율을 유지하는 반응형 박스
브라우저의 크기에 따라 박스의 가로와 세로 크기가 동일한 비율로 늘어나거나 줄어드는 반응형 레이아웃

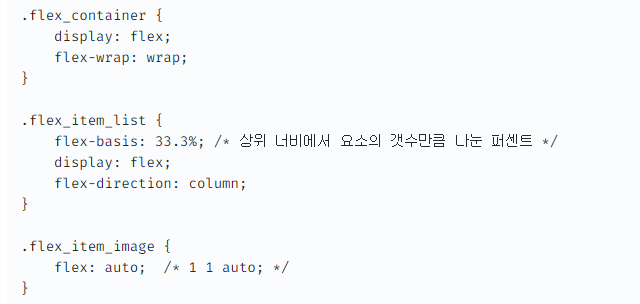
기본css

flex-basis 고정
목록을 이루는 항목 요소가 일정한 비율로 유지되도록 flex-basis: 33.33% 속성을 적용한다.
(flex-basis에 단위를 주면 특정 값으로 고정 가능)

flex: auto
이미지 박스는 유동적으로 반응할 수 있도록 flex: auto 속성을 적용한다.(1 1 auto와 동일)

이상 여기까지 flexbox의 총 10가지 레이아웃과 함께 관련된 여러 가지 속성들을 알아보았다.
'HTML, CSS, JS' 카테고리의 다른 글
| [HTML] HTTP에 대해서 (0) | 2022.04.24 |
|---|---|
| [JS] CallBack(콜백함수) (0) | 2022.04.24 |