우리가 자주 사용하는 카카오톡이나 인스타그램, 페이스북의 가장 상단을 보게되면 로고 또는 타이틀과 함께 아이콘이 있는것을 볼수 있습니다.



위와 같이 각 어플마다 toolbar들이 커스텀되어 있는것일 확인할 수 있습니다.
안드로이드 프로젝트를 처음 시작하게되면 기본적으로 Actionbar가 적용되어 있습니다.

기본적으로 적용되어 있는 Actionbar를 Custom해보도록 하겠습니다.
- 우선 툴바(Toolbar)는 안드로이드 5.0 (API Level 21)부터 추가된 위젯(Widget)으로, 앱에서 가장 중요한 액션 또는 가장 자주 사용되는 액션들을 제공하는 앱바(AppBar)를 만들 때 사용합니다.
Toolbar는 위에 설명대로 안드로이드 5.0부터 새로 추가된 위젯입니다.
1. 기본 Actionbar의 설정 변경

/res/values/themes.xml 에서 액티비티의 테마 설정을 변경해줍니다.
2 - 1. Activity에서 Toolbar 사용하기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#80C0DD"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:titleTextColor="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:text="Toolbar"
android:textColor="@color/black"
android:textSize="20sp" />
</androidx.appcompat.widget.Toolbar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Toolbar Test"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Toolbar를 사용할 Layout에 <androidx.appcompat.widget.Toolbar>를 작성합니다.
2 - 2. Menu 레이아웃


res 폴더에서 우클릭 후 New -> Android Resource File에서 Resource type 은 Menu로 선택, File이름은 toolbar_menu으로 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:title="검색"
android:icon="@drawable/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_write"
android:title="글쓰기"
android:icon="@drawable/menu_write"
app:showAsAction="ifRoom" />
</menu>Toolbar에 들어갈 항목을 구성합니다.
showAsAction은 item을 어떻게 표시할것인지 지정합니다.
ifRoom은 AppBar에 공간이 있을 경우 item을 표시합니다.
icon은 Toolbar 항목에 보여줄 이미지를 설정합니다.
3. MainActivity
package com.duran.testapp
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.duran.testapp.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
val toolbar = binding.toolbar
// 툴바 생성
setSupportActionBar(toolbar)
// 툴바에 표시되는 제목의 표시 유무를 설정합니다. false로 하면 custom한 툴바의 이름
supportActionBar?.setDisplayShowTitleEnabled(false)
// 툴바에 왼쪽에 버튼 사용 설정입니다(기본은 뒤로가기)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
}
// Item 버튼 메뉴 Toolbar에 적용하기
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.toolbar_menu, menu)
return true
}
// Item을 클릭했을때
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
android.R.id.home -> {
// 뒤로가기 버튼을 눌렀을 때
Toast.makeText(this, "뒤로가기 버튼 클릭", Toast.LENGTH_SHORT).show()
/*startActivity(Intent(this, 이동할 엑티비티::class.java))
finish()*/
return true
}
R.id.action_search -> {
Toast.makeText(this, "검색 버튼 클릭", Toast.LENGTH_SHORT).show()
return true
}
R.id.action_write -> {
Toast.makeText(this, "글쓰기 버튼 클릭", Toast.LENGTH_SHORT).show()
return true
}
}
return super.onOptionsItemSelected(item)
}
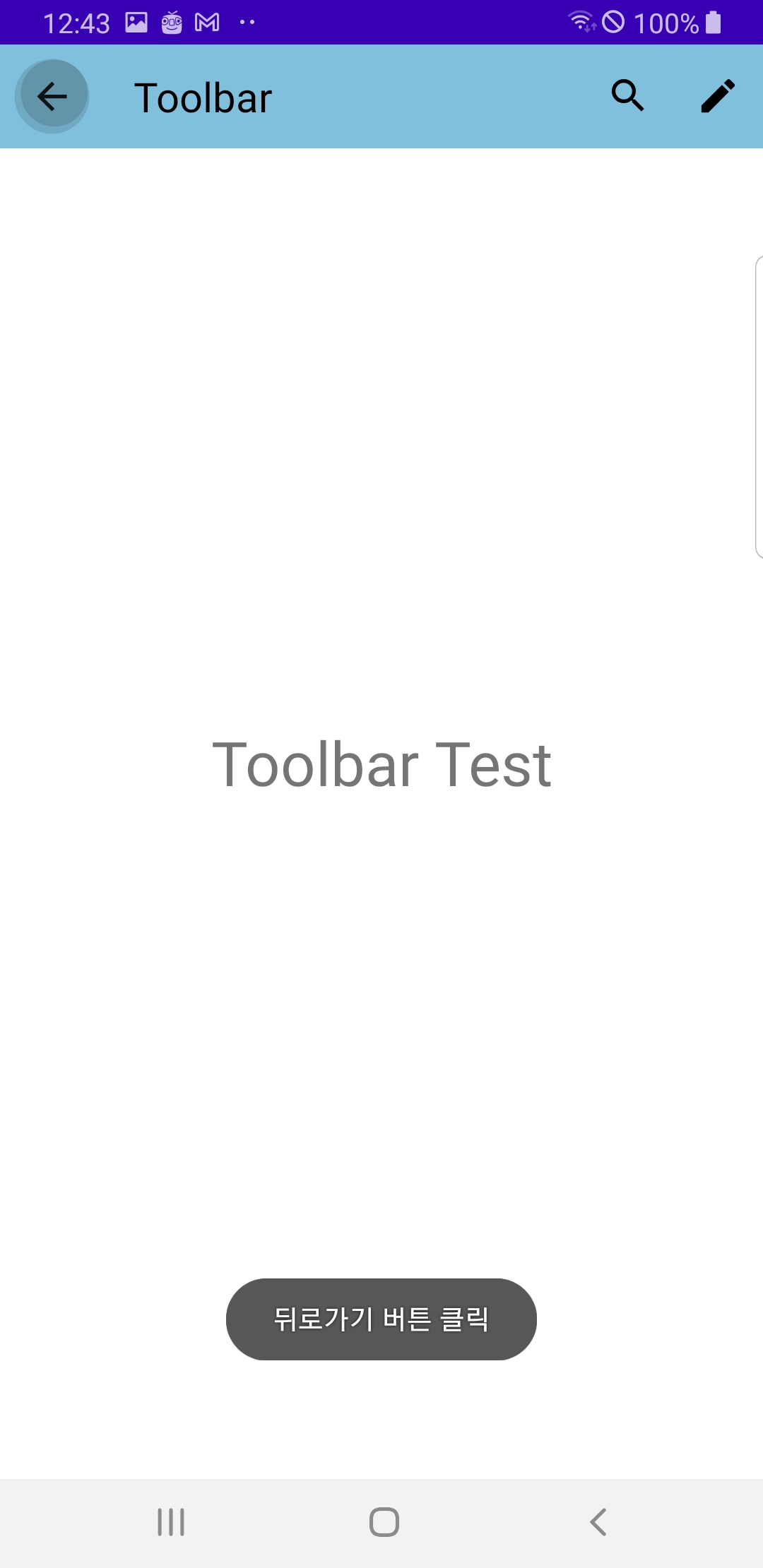
}- setSupportActionBar()를 사용해서 커스텀한 toolbar는 사용합니다.
- Toolbar에 보여주는 제목을 직접 만든 Textview로 제목을 사용할 수 있게 setDisplayShowTitleEnabled()를 사용하고 false로 해줍니다.
- Toolbar의 뒤로가기 버튼을 사용하기 위해 setDisplayHomeAsUpEnabled()를 사용하고 true로 해줍니다.
- onCreateOptionsMenu 를 사용해서 이전에 menu의 item 버튼들을 Toolbar에 적용시켜줍니다.
- onOptionsItemSelected는 toolbar의 아이콘을 클릭했을때 일어나는 action들을 설정해줍니다.(현재 Toast메세지로 설정했지만 이동하고자 하는 Activity또는 Fragment로 설정해주면 됩니다.)



'안드로이드 > Kotlin' 카테고리의 다른 글
| [Kotlin] Password 정규식 (2) | 2022.09.29 |
|---|---|
| [Kotlin] Splash Screen(로딩 화면) 만들어보기 (0) | 2022.09.28 |
| [Kotlin] Splash 화면 만들기 (0) | 2022.08.16 |
| [Kotlin] var와 val의 차이점 (0) | 2022.08.06 |
| [Kotlin] 데이터 클래스(Data class) (0) | 2022.07.30 |